AMP stands for Accelerated Mobile Pages, and it represents Google's attempt to radically improve the speed and accessibility of the web for a rapidly expanding number of mobile devices. AMP was an open source project initiated by the Google search team in the hopes that Android users would open up a Chrome browser, perform a search (using Google of course) and be presented with a bunch of AMP based results.
This is leading to some rather spectacular claims from the Google team*, the suggestion is that a search that leads to an AMP results leads to "...under 1 second median load time. Measured across all AMP pages loaded from Google search" (711 ms to be exact). Clearly median results are not mathematically all inclusive so it is also important to note that almost all pages (up to 99th percentile with big pages, slow connections, etc.) see a dramatic improvement, 99% of AMP page loads are faster than 8 seconds (Non-AMP control group loads in 22 seconds on average).
It is important to note that even given these promising results for those of us who are developers with an ability to fine tune a website, you will in all likelihood be able to create a site that is faster than the equivalent AMP enabled page. AMP is trying to solve a broad set of problems by establishing some very basic guidelines, this does not absolve us of the need to create responsive and user friendly interfaces for all device types.
Solving Slow Rendering
Font rendering in any browser can be one of the most time consuming portions of displaying the page, and this is because it is part of the critical rendering path and it only occurs after styles are applied to the page, and it is only after the download of the font that the browse will allow the page to be displayed to the end user. The steps are roughly as follows:
- Download CSS
- Download JavaScript file (and more styles if necessary)
- Apply styles to the page
- If text exist that requires a web font only then download that font
- Render page only after the web font download is complete
This cautious approach to downloading web fonts (Chrome, FireFox and Edge waits a max of 3 seconds, Safari will wait longer) can have an overwhelmingly negative impact on your load times. What other things normally block rendering? Style sheets and synchronous scripts, stuff that looks like this:
<link rel=stylesheet> <script src="…">
AMP takes these minimum requirements and use them as basic set of AMP rules, styles are then required to be in line, and scripts become asynchronous, resulting in no additional HTTP request in the critical rendering path, you HTML will then look more like this:
<style></style> <script async src="…">
Now to those of us who have had to deal with async loading you know that you cannot necessarily rely on the resource you are attempting to load being there on time. It is also possible that a temporary network outage means you never get your asynchronous resource request. To get around this AMP pages require you to input some boilerplate styles (partially shown below) that provides CSS animation as a timeout, that is to say "make the content visible after 8 seconds regardless of other required downloads".
<style amp-boilerplate>
animation: -amp-start 8s steps(1,end) 0s 1 normal both
</style>
@keyframes –amp-start {
from { visibility:hidden } to {visibility:visible }
}
It provides a rather simple and elegant failsafe.
Converting dasBlog
dasBlog has always contained the concept of mobile pages, designed to detect and display a page based on a known set of mobile device types. We used that concept to create a set of templates that would pass an AMP validation test, here are the very basic requirements to pass that test:
- Start with the doctype
<doctype html>. - Contain a top-level
<html amp>tag. - Contain head and body tags (They are optional in HTML).
- Contain a
<meta charset="utf-8">tag as the first child of their head tag. - Contain a
<script async src="<a href="https://cdn.ampproject.org/v0.js%22%3E%3C </script">https://cdn.ampproject.org/v0.js"></script>tag as the second child of their head tag (this includes and loads the AMP JS library). - Contain a
<link rel="canonical" href="$SOME_URL" />tag inside their head tag that points to the regular HTML version of the AMP HTML document or to itself if no such HTML version exists. - Contain a tag inside their head tag. It's also recommended to include initial-scale=1.
- Contain the complete amp-boilerplate style in their
<head> tag (partially shown here) : <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) … </style></noscript>
Part of the problem with converting an existing platform like dasBlog is that AMP enabled pages have a list of new components/tags replacing existing html tags. For example amp-img replaces img; amp-video replaces … well … video. I bet this is going to be a problem for many platforms, my blog contains about 10 years of content so I have chosen to attempt to convert this data on demand using a couple of basic expressions.
Even more problematic are those edge cases where you embed a YouTube video, a tweet or some other third party content that may require a script or an iframe. AMP does provide a growing list of third party replacement tags which include tags for Facebook, Instagram and Google Ads.
AMP Validation
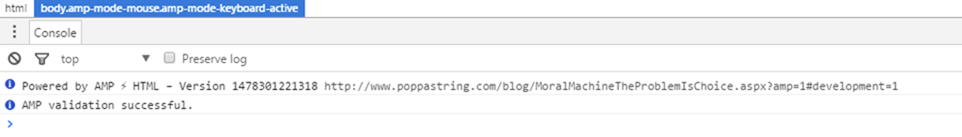
There are several ways to validate a page, the one I am using is part of the Chrome browser:
- Open your AMP page Chrome
- Append "#development=1" to the URL, for example, https://www.poppastring.com/blog/MoralMachineTheProblemIsChoice.aspx?amp=1#development=1.
- Open the Chrome DevTools console (hit F12) and check for validation errors.
If you are a fan of Bash on Windows 10, like me, you can also consider downloading an npm package as follows (not as practical, but I just really like Bash):
sudo npm install -g amphtml-validator
Then run amphtml-validator as follows:
amphtml-validator http://poppastring.com/blog/IntegratingGooglesAMPProject.aspx?amp=1
Concerns with AMP
So now a warning … or maybe a concern, if use the search on your Android device and it detects your published AMP enabled page Google will have already cached your results for speed, and will deliver to your search link with a Google URL, so instead of being redirected to this:
https://www.poppastring.com/blog/IntegratingGooglesAMPProject.aspx?amp=1/
You actually go to this:
https://www.google.com/amp/poppastring.com/blog/IntegratingGooglesAMPProject.aspx?amp=1/
I understand why caching is important for further speed improvements but I am very protective of my URL, and it feels like I am ceding control to Google somehow. I am hoping that the promised SEO bump will be worth the sacrifice, we shall see.
To be sure, AMP may not be for you, or your blog/platform but I can guarantee if you look at the site analytics you will see more and more people visiting you from mobile devices. Speed, then, should always be a concern, so the techniques and considerations employed by AMP can be integrated by you even if you do not formally apply AMP.
Additional reading


Comments are closed.